脇田研究会 2021 年春学期における私の研究テーマ「シミュレーションを基にした眼球のテクスチャ生成」の実装です。
デジタルヒューマン社会
昨今ではデジタルヒューマン、メタバースなど、人を CG で表現する機会が増えている。また、blender やゲームエンジンなどの大衆化により、専門家でなくても それもリアルな CG を扱う人たちは爆発的に増えているといえます。
人のテクスチャ生成のむずかしさ
そんな人たちがデジタルヒューマンを作りたいと思ったときにはテクスチャが絶対に必要ですが、PBR テクスチャを手に入れるには、特に専門家でない人、設備を持たない人にはとても高いコストがかかります。 しかも 3D モデルの独自性を出すために、テクスチャは ポリゴンと同等もしくはそれ以上重要なのに、編集がポリゴンよりも難しいという特徴があります。
自分だけしか持たないのテクスチャはこれからどんどんと価値が上がっていくと考えます。しかしながら人のテクスチャにはバリエーションがないのが現状です。
概要
本研究では、特に目についての研究を行いました。 眼球を結膜と虹彩に分け、リヒテンベルク図形を結膜の表現に、粘菌が最短経路探索に秀でていることを虹彩の表現に用いることでテクスチャを生成します。
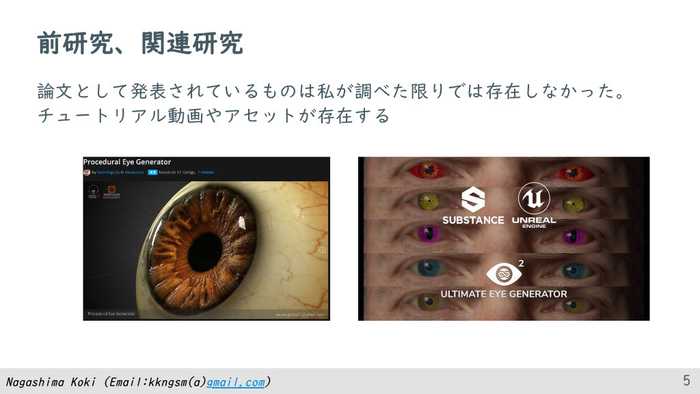
前研究、関連研究
論文として発表されているものは私が調べた限りでは存在しなかった。 一方、インターネット上にはたくさんのチュートリアル動画やアセットが存在します。この左の物は Substance designer を利用したプロシージャル生成で、右のは Substance designer と Unreal Engine を利用した生成です。
アセットなど
アセットなどと本研究との違いは アセットなどはとても様々な関数の組み合わせで表現されている。一方で本手法は非常に簡易である。動きに関するコードの行数は 100 行以下である。 アセットなどはすべてオフラインレンダリングである一方、本手法は WebGL 上で 1ms 以下と非常に高速で、リアルタイムレンダリングにそのまま乗せることが可能である。
生成手法
目を結膜と虹彩の二つに分けてシミュレーションを行い、その二つを合成することで表現する 結膜は細部までいきわたるように枝分かれした血管が特徴で、 虹彩は中央に向かって伸びる筋繊維がよくみえ、その中に瞳孔括約筋、瞳孔散大筋という二つの筋肉があるのが特徴です。
では実際にテクスチャを作るにはどうするかというと、
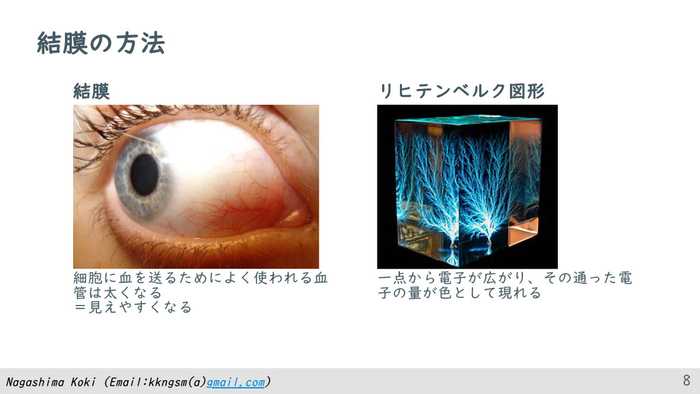
結膜の方法
まず結膜では、
血管というのは 細胞に血を送るためによく使われる血管は太くなる=見えやすくなるということです。
つまり、これはリヒテンベルク図形の生成システムと同じになります。 リヒテンベルク図形とは非伝導体に無理やり電気を流すことで浮かび上がる文様です。 この生成システムを応用することで結膜の血管は表現できます。
リヒテンベルク図形の生成
実装とわかりやすい参考文献は以下の私のサイトで閲覧できます。 https://koki.one/works/Lichtenberg-figure
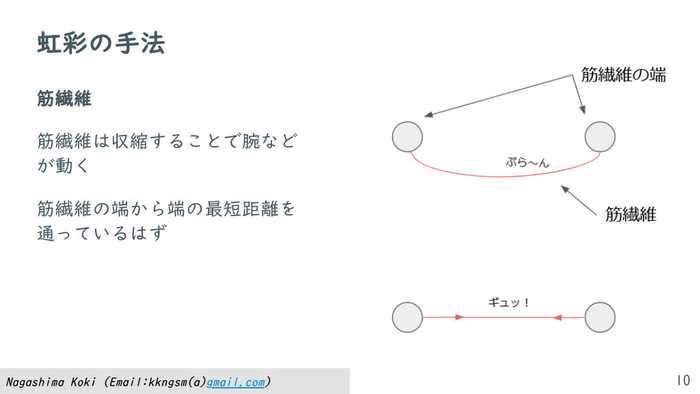
虹彩の手法
虹彩では、筋繊維が重要なのでまず筋繊維について話さなければなりません。 筋繊維は収縮することで周りのものを引っ張ります。つまり、筋繊維の通る場所は筋繊維の端から端の最短距離を通っているはずです。
この最短経路探索は粘菌の得意分野です。粘菌のシミュレーションを応用することで筋繊維の表現が可能です。
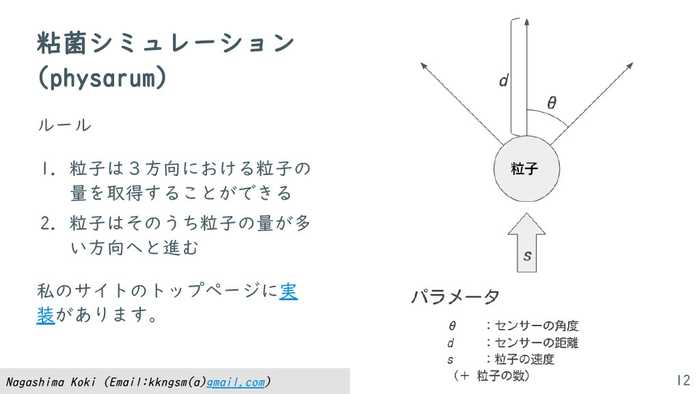
粘菌シミュレーション(physarum)
粘菌シミュレーションはでは粒子があるルールに従います。 まず、粒子は前3方向における粒子の量を取得することができます。そのご、粒子は量が多い方向へと進みます。これだけです。
虹彩らしくするためには?
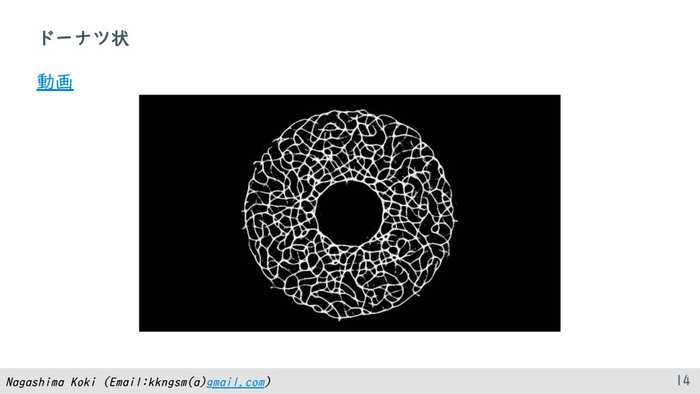
では、虹彩らしくするためにはどうすればいいか、 観察してみるとこの四つのことがわかります。 まず、ドーナツ状にちりばめる、黒目の部分があるからです。 瞳孔括約筋と瞳孔散大筋に分ける。瞳孔括約筋はこの部分、瞳孔散大筋はそれ以外の中心に向かっている部分です。 そして、瞳孔括約筋では瞳孔散大筋よりも曲がりくねったようにする必要があります。 最後に、あまりきれいに収束させない。これは隙間だらけになってしまうからです。
ドーナツ状
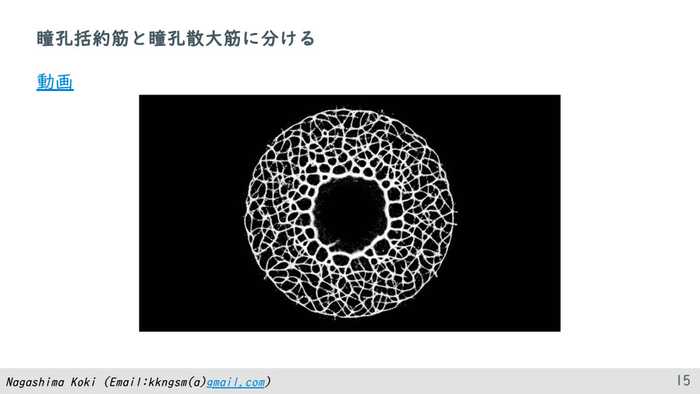
瞳孔括約筋と瞳孔散大筋に分ける
つぎに二つの筋肉に分けます。ここでは場所によってパラメータを変えることで表現しています。 中心近くが少し太く、空洞が大きくなっているのがわかると思います。
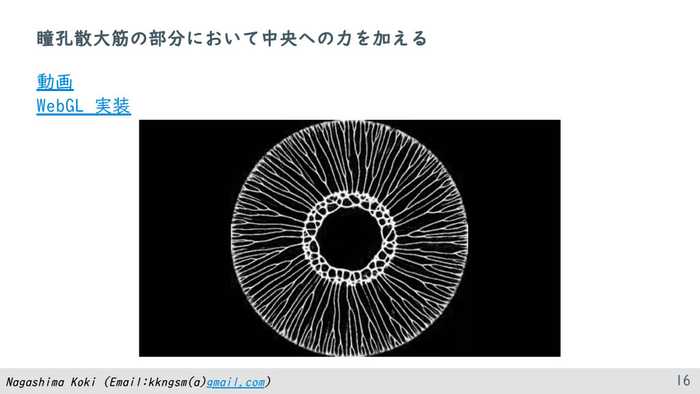
瞳孔散大筋の部分において中央への力を加える
最後に、外側部分で中央に向かって動くように力を加えます。 するとだいぶ虹彩らしく見えるんじゃないかと思います。
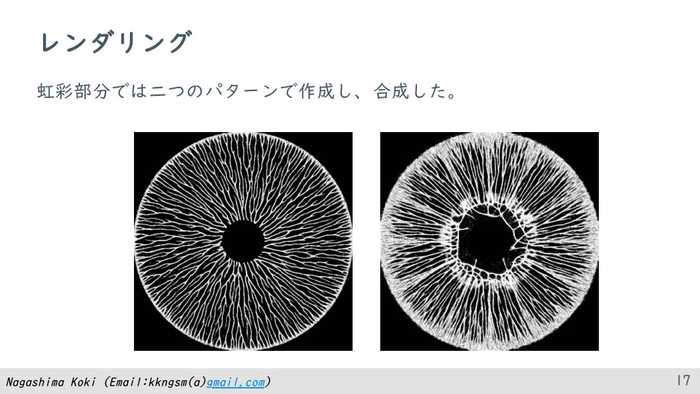
レンダリング
以上を踏まえ、虹彩と結膜の二つのテクスチャを組み合わせることで眼球を表現します。 なお、最終的にレンダリングする際には 虹彩部分ではパラメータを調整し、二つを合成することでよりリアルな表現にしました。
結果
結果としては WebGL での実装では実行時間 1ms ととても高速です。 また、 他の手法と異なる点はアルゴリズムが簡易であること、時間経過による変化があることです。特に時間経過による変化があることについては、大きな特徴です。 テクスチャに焼きこんでしまえばこれまでと同様に扱えます。一方で、NPR にはなっていしまいますがパラメータを変化させることで目による新しい感情表現が可能です。
今後の研究など、
画像出典
- Nvidia CEO Nvidia, "GTC Spring 2021 Keynote with NVIDIA CEO Jensen Huang"(動画 1:17:01), https://youtu.be/eAn_oiZwUXA, youtube, 2021/04/13 (参照 2021/12/17)
- CGWORLD vol.246 CGWORLD, "CGWORLD +digitalvideo", 表紙, 2019 年 2 月
- VRChat VRChat, "VRChat", https://hello.vrchat.com, (参照 2021/12/17)
- Unreal Engine Logo Epic games, "Unreal Engine のブランディング ガイドラインおよび商標の使用について", https://www.unrealengine.com/ja/branding, 2021/05/19(参照 2021/12/17)
- Blender Logo Blender Foundation, "Logo — blender.org", https://www.blender.org/about/logo/, (参照 2021/12/17)
- Unity Logo Unity, "Unity の商標の使用に関するガイドライン v.3.1", https://unity3d.com/jp/legal/branding_trademarks, (参照 2021/12/17)
- 粘菌 https://commons.wikimedia.org/wiki/File:Myxomycete_Kiev1.JPG Аимаина хикари, CC BY-SA 3.0 https://creativecommons.org/licenses/by-sa/3.0, via Wikimedia Commons
- リヒテンベルク図形 https://commons.wikimedia.org/wiki/File:PlanePair2.jpg Bert Hickman, http://capturedlightning.com, Attribution, via Wikimedia Commons
- Procedural Eye Generator Xavi Anguita, "Procedural Eye Generator", https://www.artstation.com/marketplace/p/KYGv/procedural-eye-generator, (参照 2021/12/17)
- Ultimate Eye Generator 2 ViniCortez, "Ultimate Eye Generator 2", https://www.unrealengine.com/marketplace/ja/product/ultimate-eye-generator, 2020/08/29(参照 2021/12/17)]
- 結膜 https://commons.wikimedia.org/wiki/File:Beccas_Oga.JPG The original uploader was Lady Weaxzezz at English Wikipedia., CC BY-SA 3.0 http://creativecommons.org/licenses/by-sa/3.0/, via Wikimedia Commons
- 虹彩 https://commons.wikimedia.org/wiki/File:Iris1.jpg No machine-readable author provided. JennaMarie83~commonswiki assumed (based on copyright claims)., CC BY-SA 3.0 http://creativecommons.org/licenses/by-sa/3.0/, via Wikimedia Commons
参考文献
Jeff Jones, "Characteristics of pattern formation and evolution in approximations of physarum transport networks", Artificial Life, Mar 1, 2010, Volume 16, Issue 2, ISSN 1064-5462, https://uwe-repository.worktribe.com/output/980579